MARCH 4 → MARCH 7 – 2024
Tasks
Client Meetings
- Meeting with our client on Monday
- Presenting him with a new feature
Technical Developments
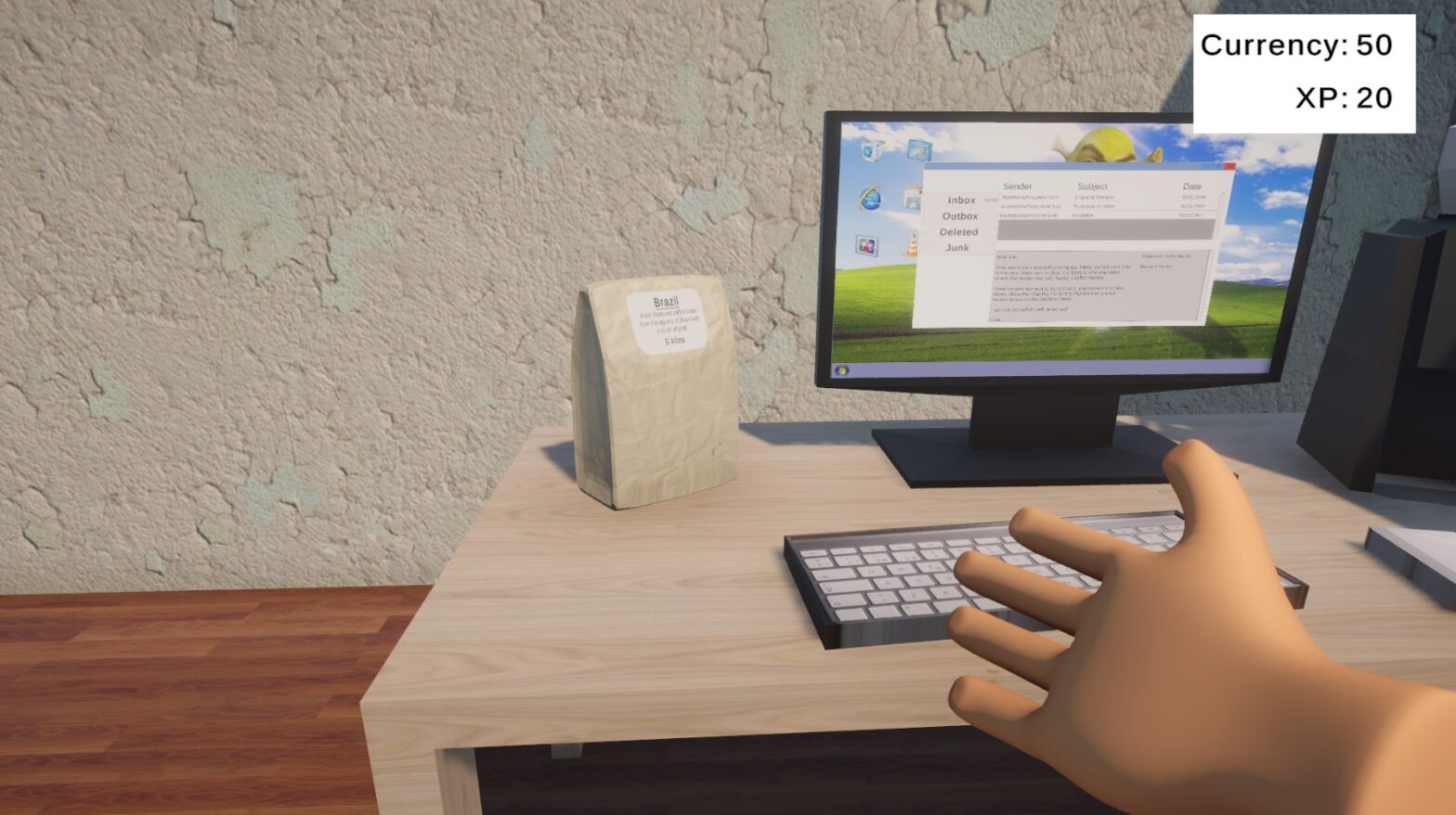
- Implementing custom panel per client’s request (see video below)
- Allowing user to control scale and vertical offset from the marker
- Received positive feedback from the client
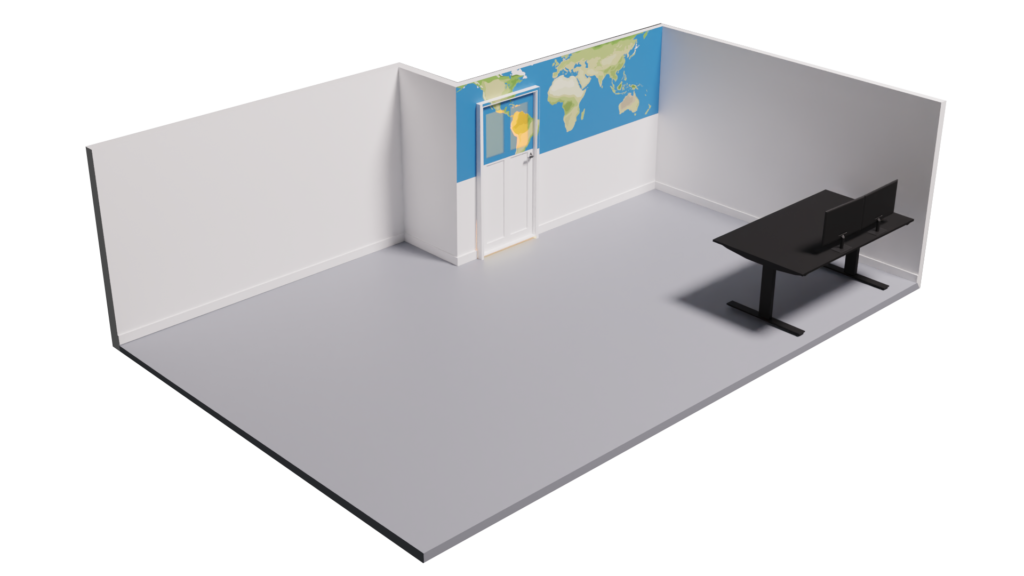
- Second prototype (multiple markers and moving models, see video below)
- Implementing multiple marker tracking
- Implementing a constantly moving object to showcase spatial capabilities. (code below)
Miscellaneous
- Catching up on weekly blogs.
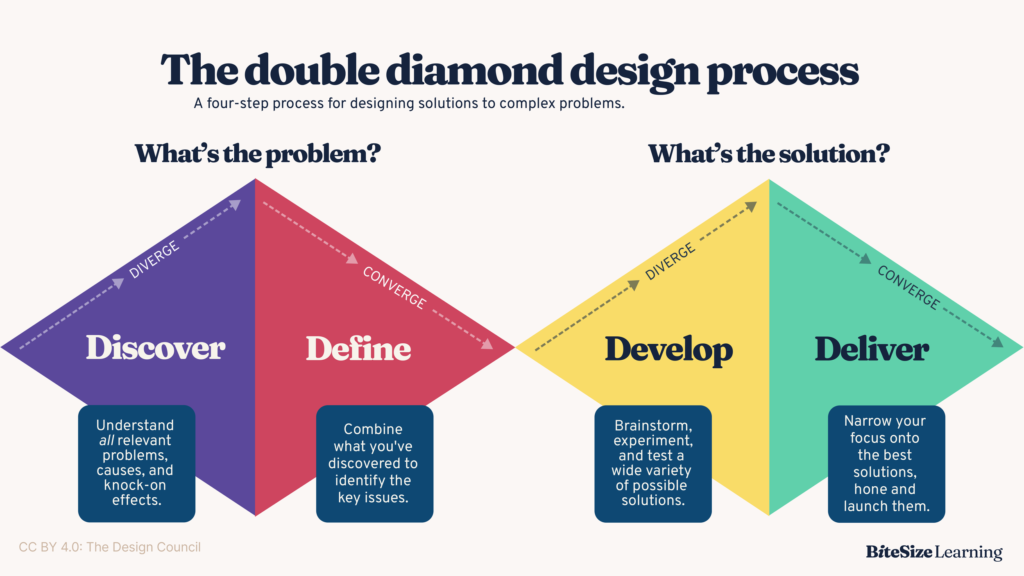
Double Diamond
This week was primarily focused on further developing the first prototype by adding in several new features such as moving objects, multiple object tracking and modifying their scale and offset.
At the end of the week I also researched Geo Location to see if that was feasible for our project.
Discover
Did research into Geo Location and modifying instantiated models that follow the marker. This was necessary to fullfil the client’s request.
Geo Location looked like a solid solution for our project as we could set a ‘hard’ location for the markers and would therefor not need the images anymore.
Define
Eventually research showed that Geo Location was not feasible due to the precision that is necessary for it to work on small distances, something that is simply not possible at this moment in time.
I decided on a simple (dirty) method of implementing the features requested by the client. This ultimately would not lead to scalability and would have to be redone later, but for now it showcased the AR capability quite well.
Develop
Further advanced the first prototype as described above. Now including a changeable scale and offset, offering multiple markers being tracked as well as showcasing the spatial capabilities.
Deliver
The prototype was posted as a release on our GitHub. It contains all features mentioned previously.
Plan
Next week’s plan is to work on basic interaction, first of which will be ‘trash picking’. This should simply be basic shapes that can be clicked to see them be collected and award a score.
Research
This week I did some research into Geo Location, but ultimately decided it was not feasible.
- Geo AR https://www.wikitude.com/blog-geo-ar-location-based-augmented-reality/
- How to make a location based map https://www.youtube.com/watch?v=RfvVZ5bq5FU
- GPS Location in Unity https://www.youtube.com/watch?v=JWccDbm69Cg
Reflection
This third week went by in rapid fashion, I am very happy with the progress I made and managing to add all requested features quite quickly.
I have started to notice that the way the project is currently set up is not scalable at all and will need some rework done. Sooner rather than later.
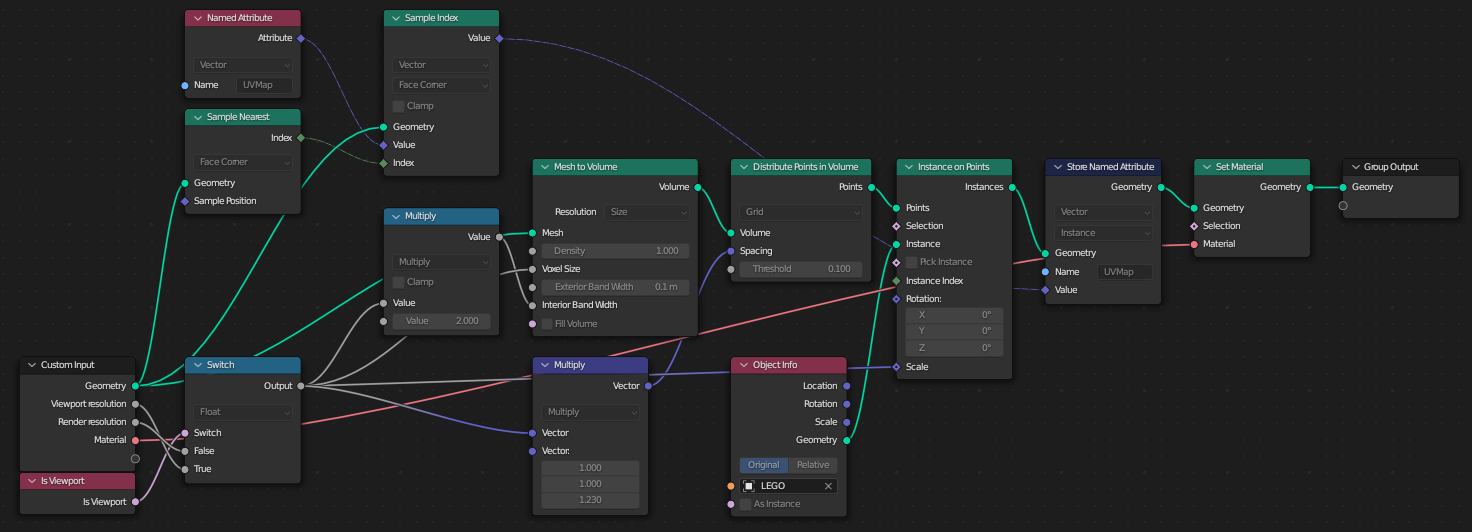
Media & code
protected void FixedUpdate()
{
float verticalMovement = Mathf.Sin(Time.time * 1f) / moveSpeed;
float rotation = Time.time * rotationSpeed;
Transform child = transform.GetChild(0).transform;
child.localPosition = new Vector3(0, verticalMovement, 0);
child.localRotation = Quaternion.Euler(0, rotation, 0);
}