I got to work with a great team of fun but hard-working people and we delivered a game we called “Spit Happens”.
The goal of the project was to create a “physics-based” game as the Engineers had just finished a subject related to physics. We came up with the idea of creating a game in which you have to control a llama. The main mechanic is “spitting“. We took inspiration from games like Where’s my Water and Cut the Rope.
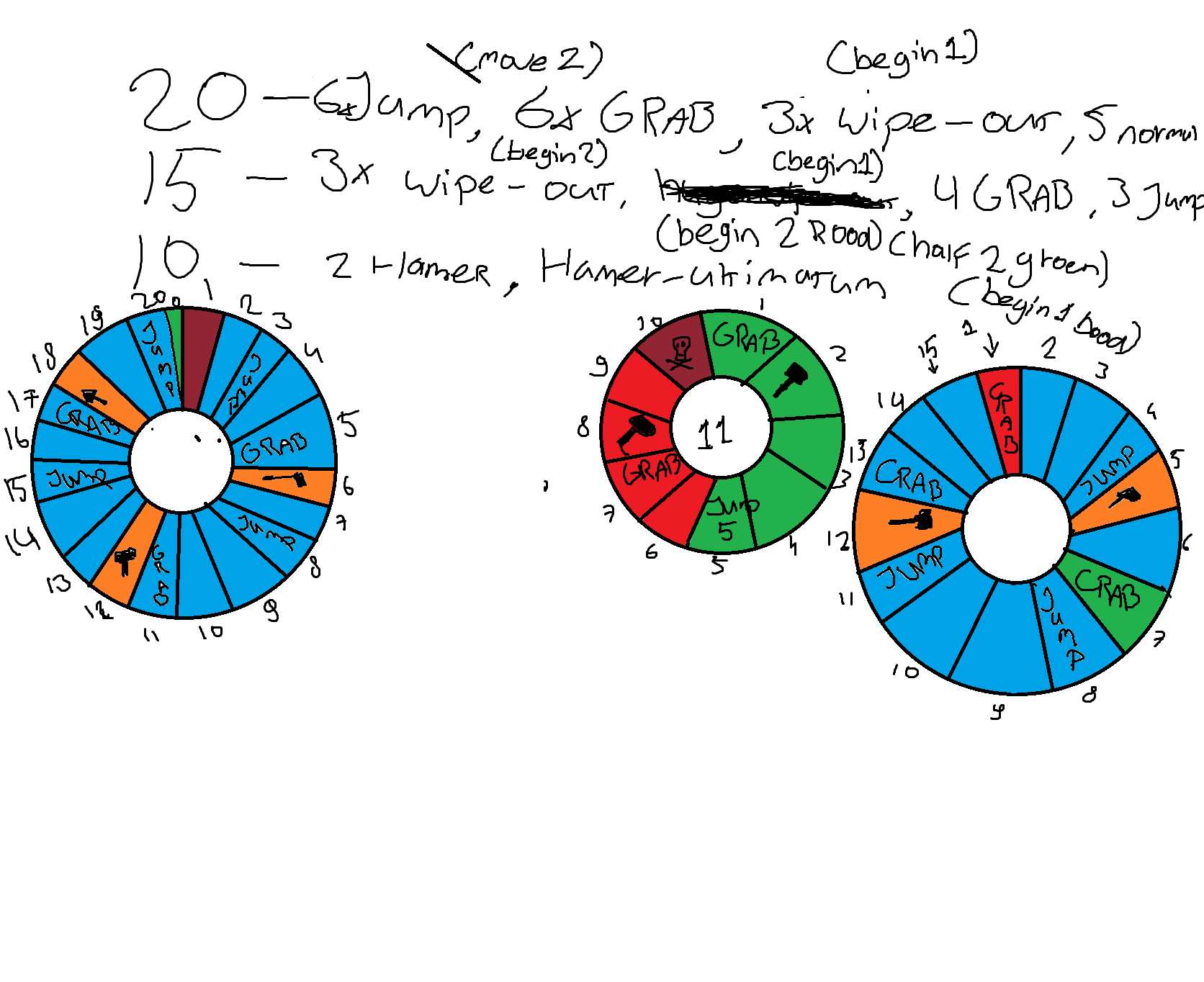
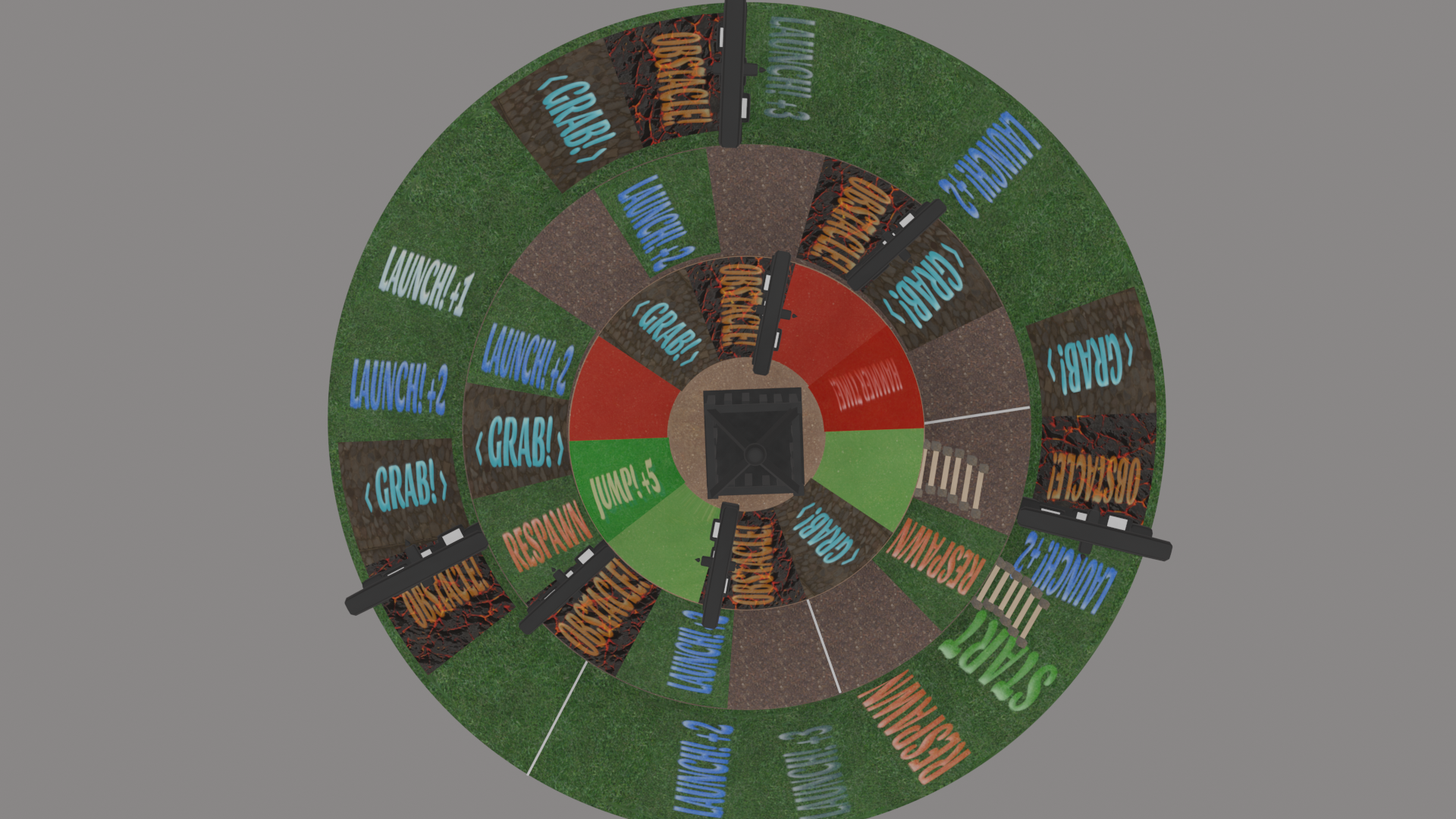
As a designer, I mainly focused on gameplay design and merchandising. I did this with one other designer. We started with some level design concepts.

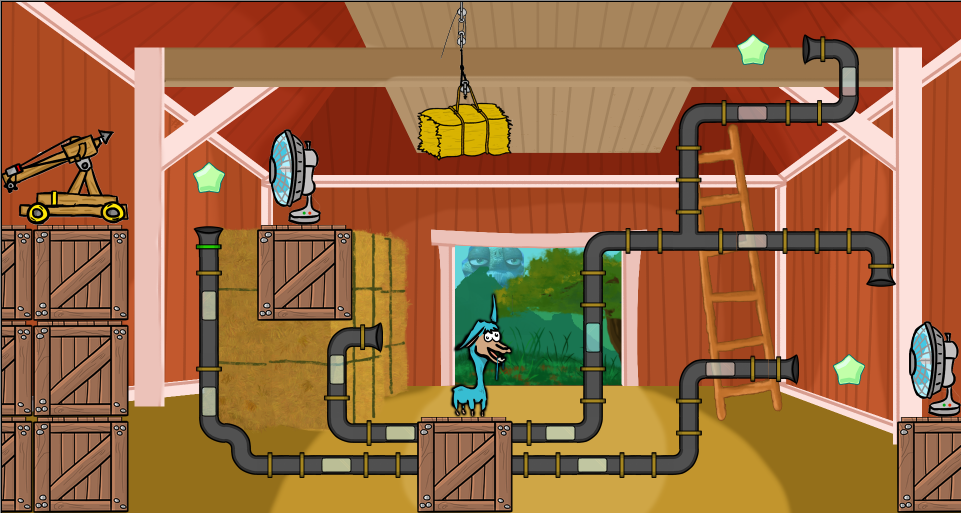
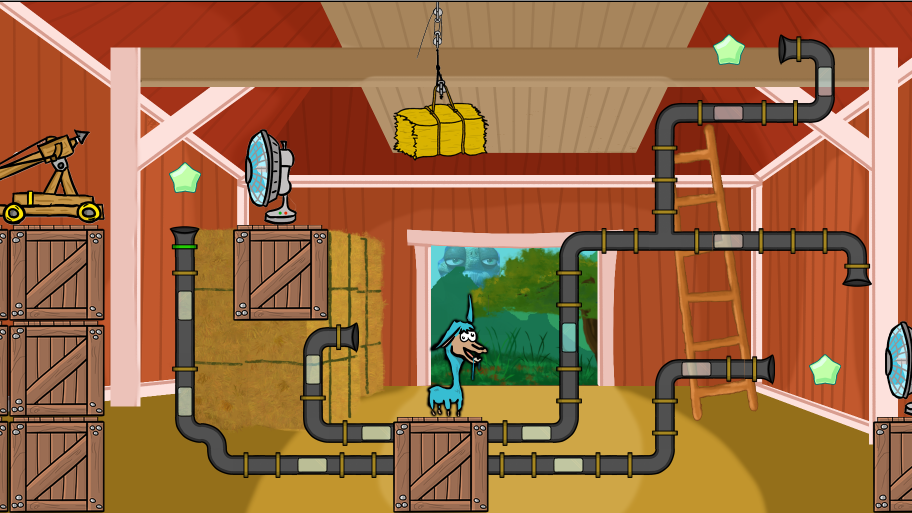
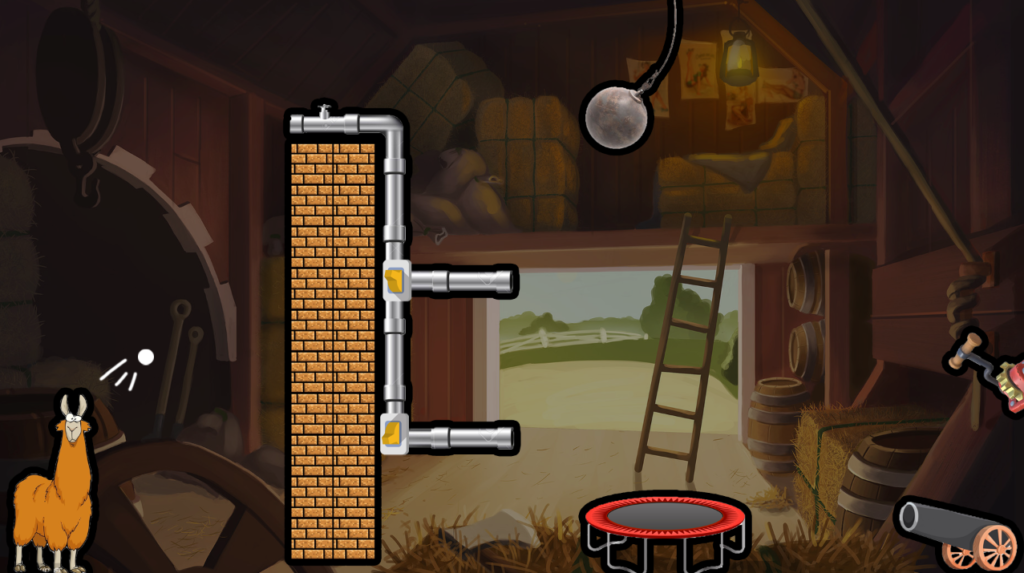
The goal of the game is to take down a hay bale that is hanging from the roof so that you and your Llama friends can eat.
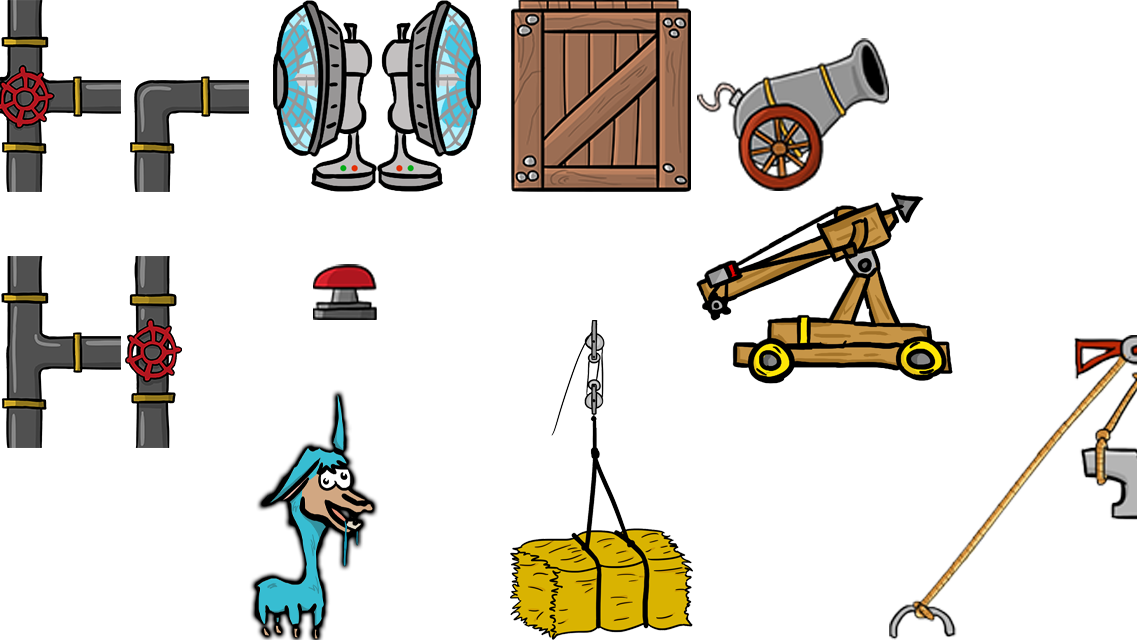
| Object | Action |
| Fan | Blows the spit further. |
| Crossbow | Shoots down the hay bale. |
| Button | Takes down the hay bale. |
| Cannon | Shoots the spit further. |
| Pipes | Transports the spit. |
Then I worked on the target group. For this I had to do some research and use the theory taught in the previous term. This resulted in the following target group:
The target group for ‘spit happens’ is all ages but we focus more specifically on the ages of 7-12 and a male audience. Reasons for this are: Mastery which gives them pride, mastery is created by letting a man play against himself. Males experience pride in artificial goals, such as achieving a level 100%.
Then from the age of 7 kids are able to think things through and solve hard problems., at the age of 10-12 boys are more passionate about games and they want to prove themselves. So we mainly focus on that group where the problem solving starts until the more mature age of gaming starts. And our game will be good for mastering which speaks more to men.
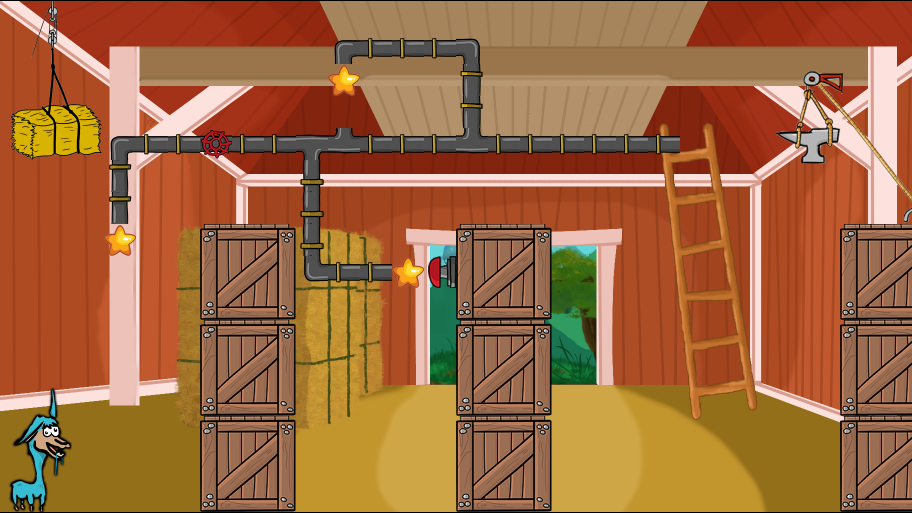
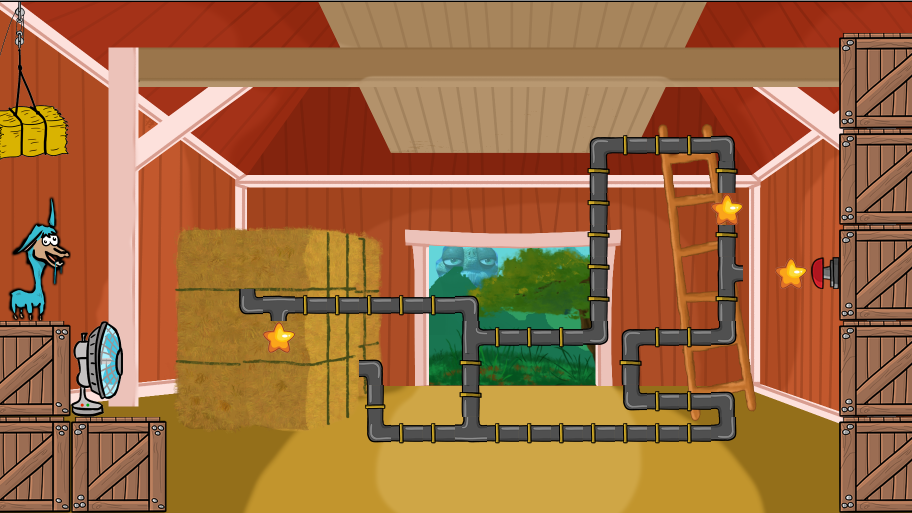
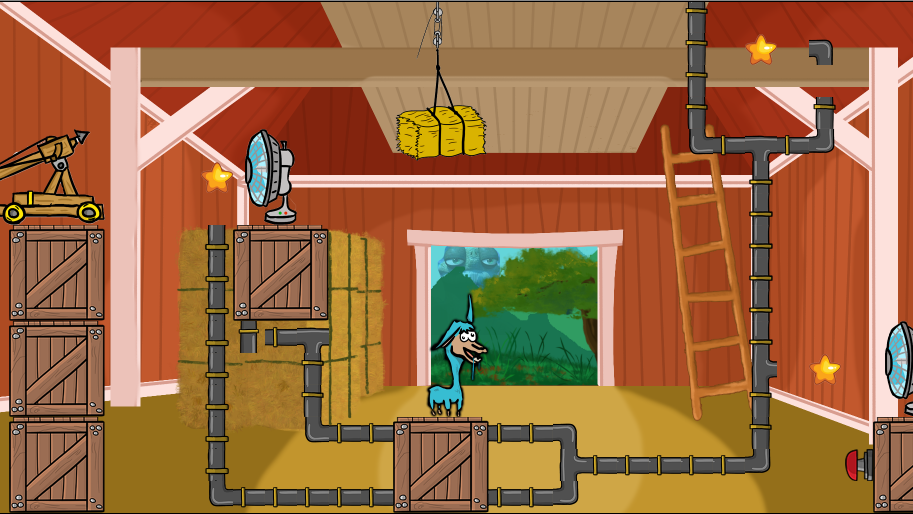
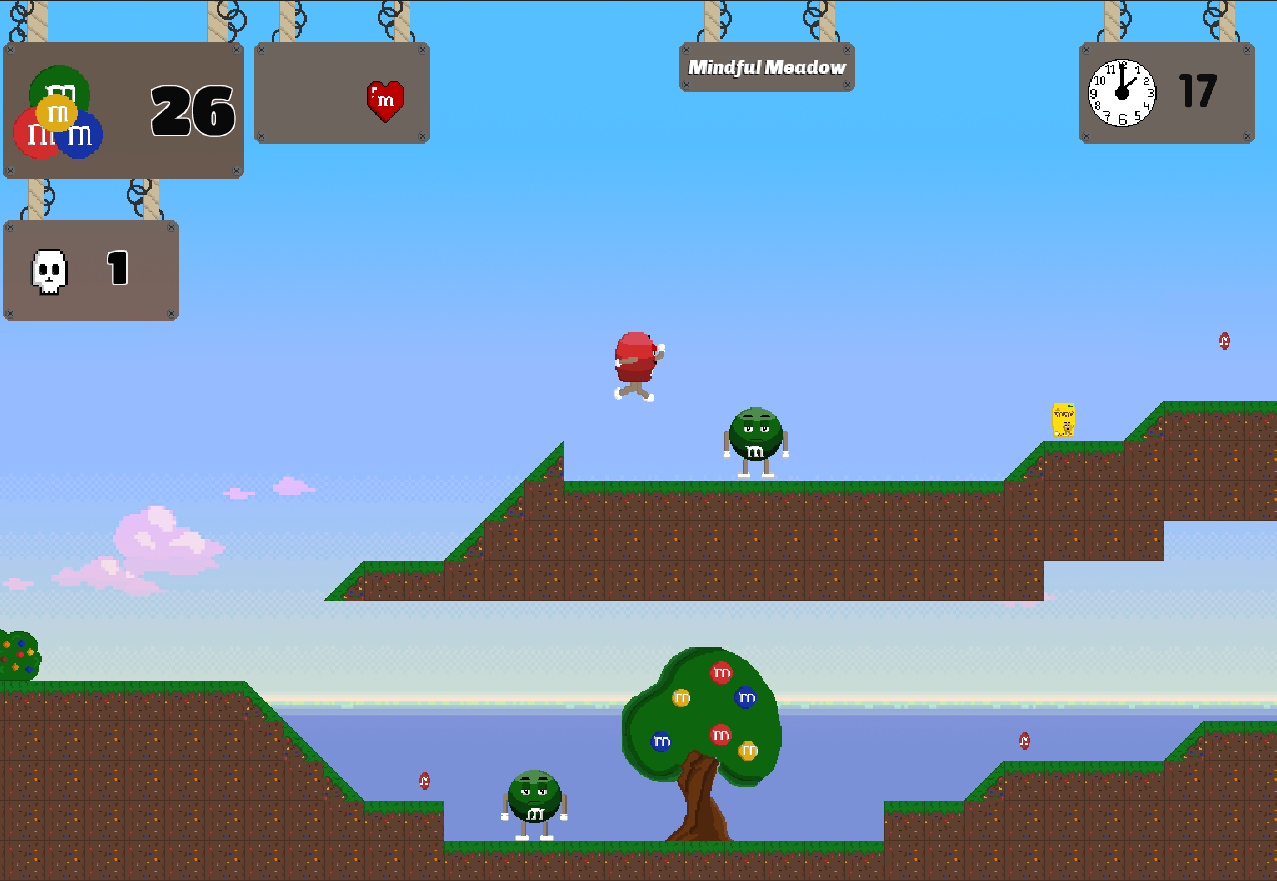
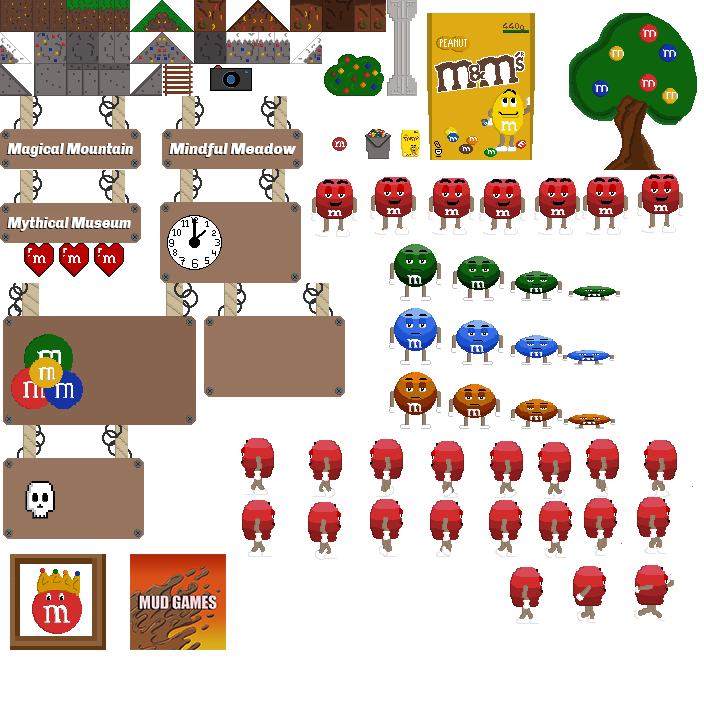
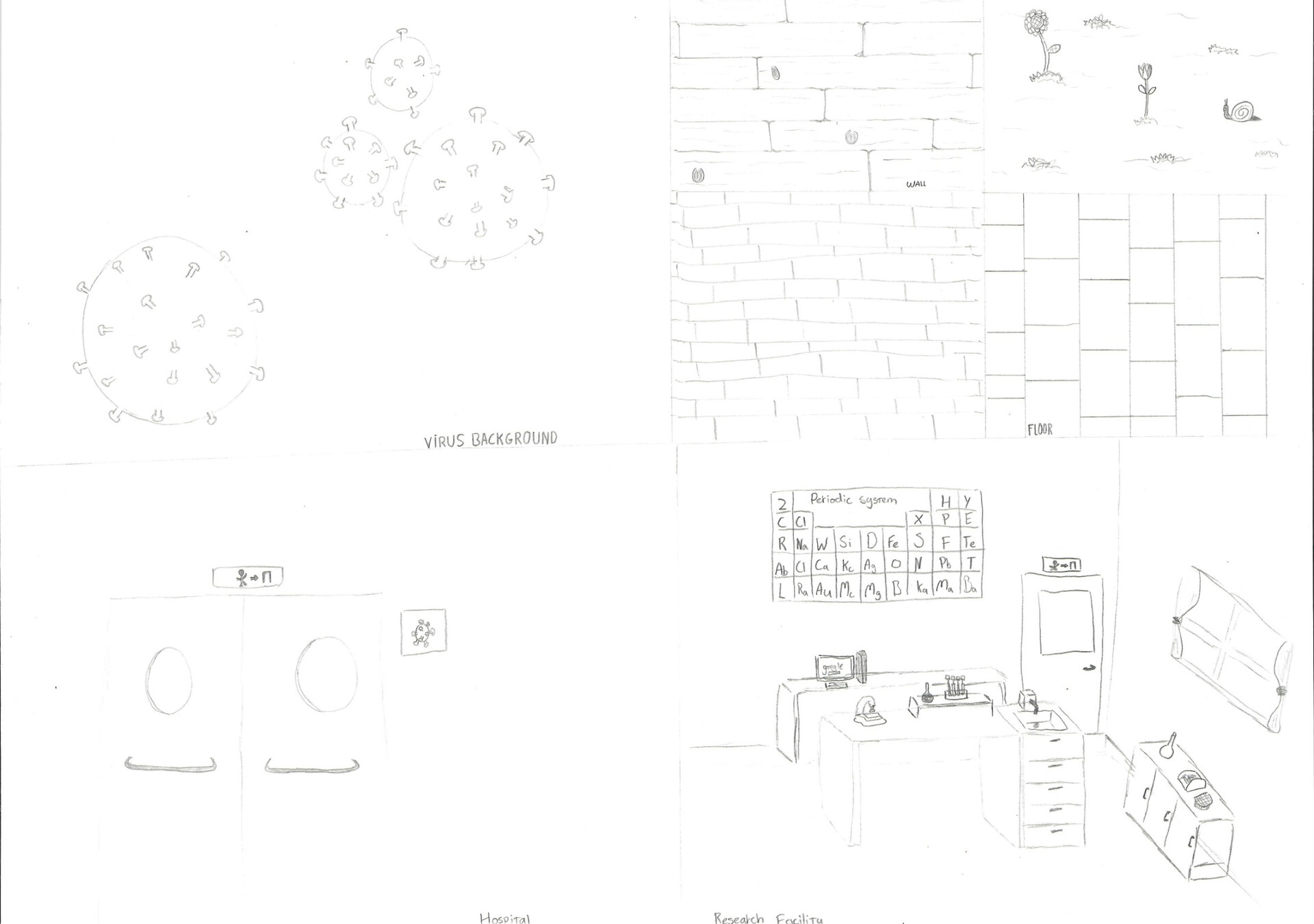
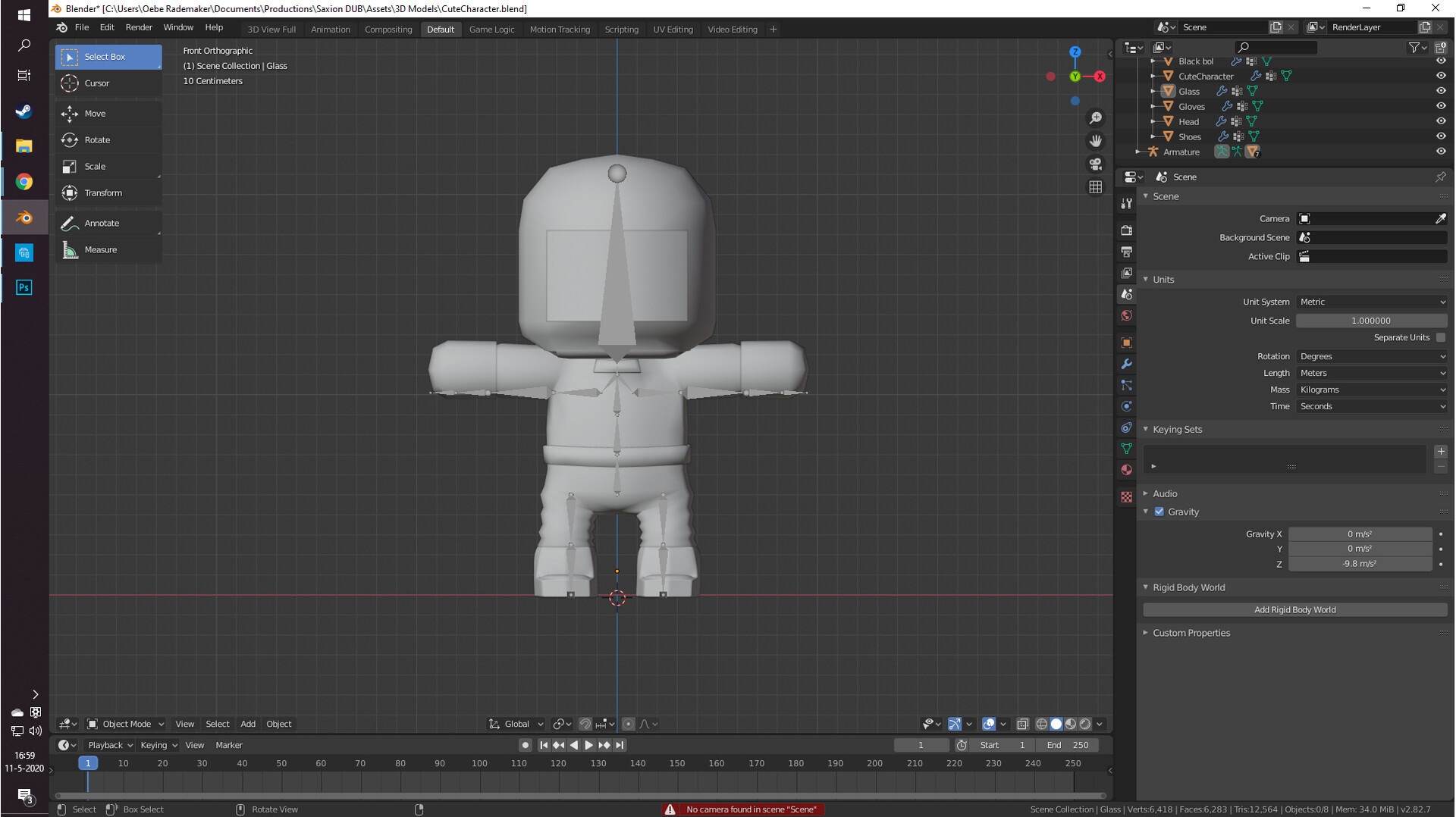
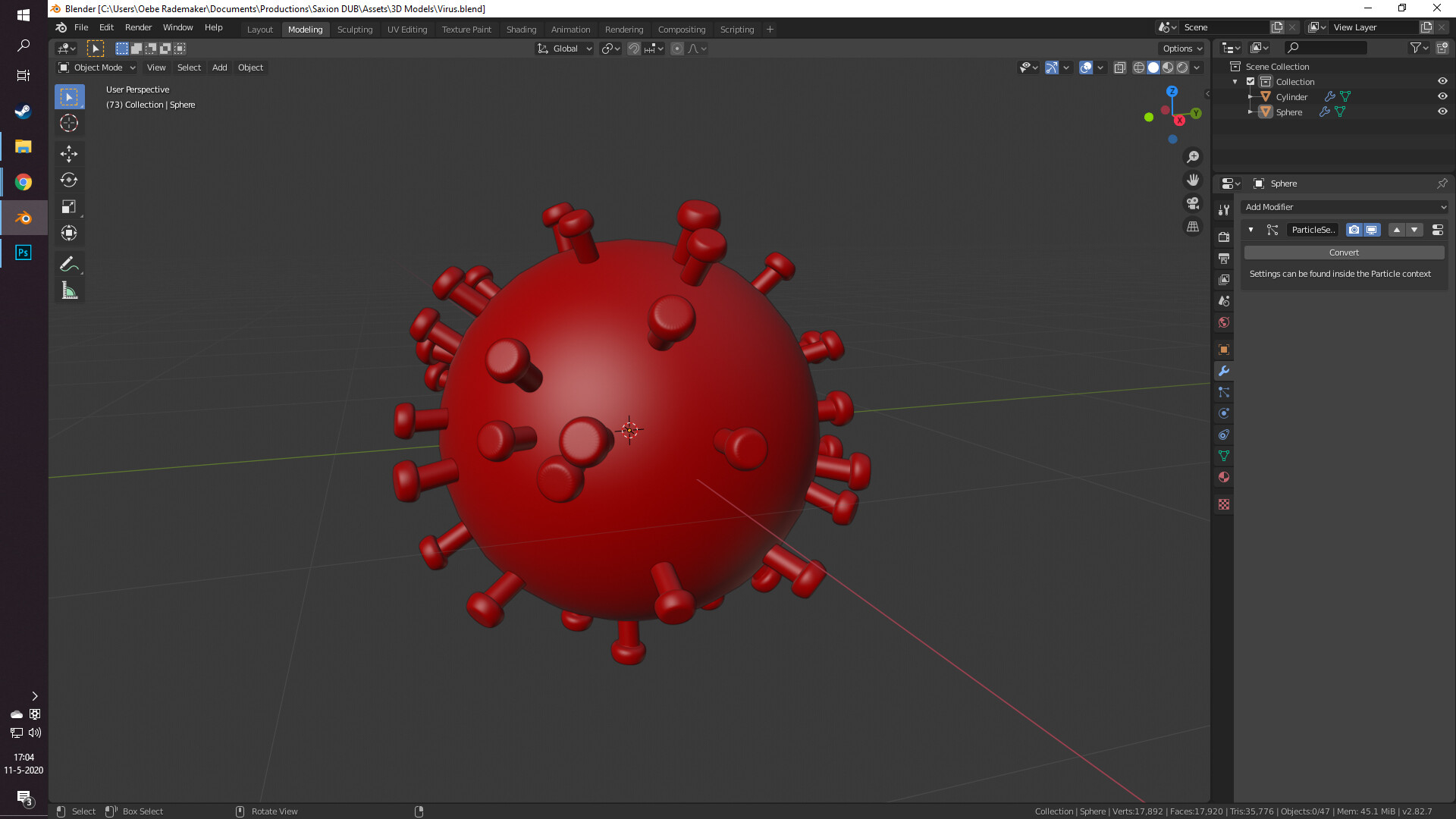
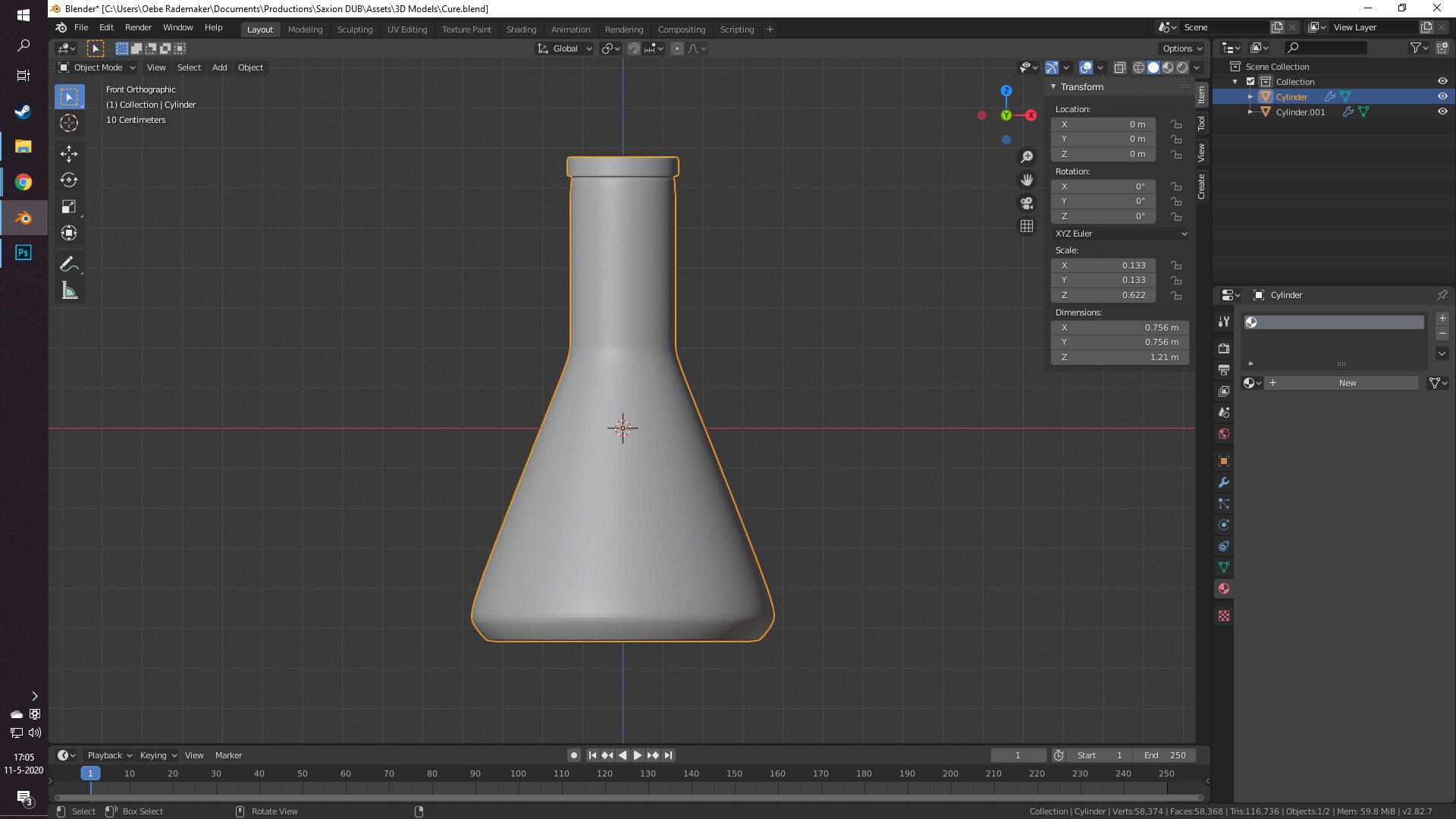
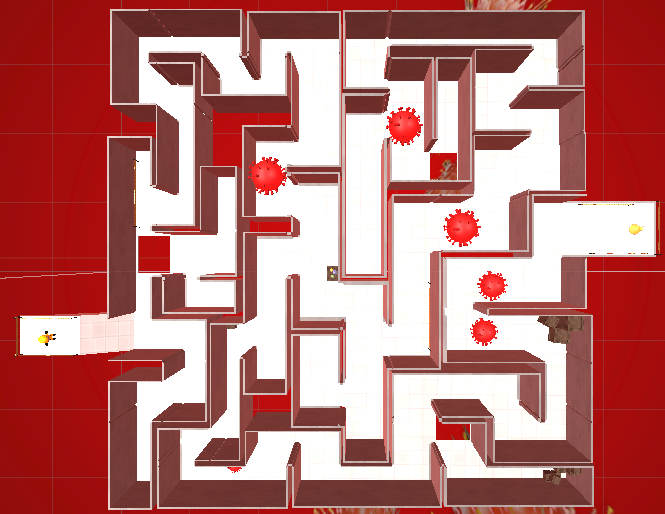
As the project progressed further we got our hands on some of the assets made by our artists which we then used to further work out some level designs.
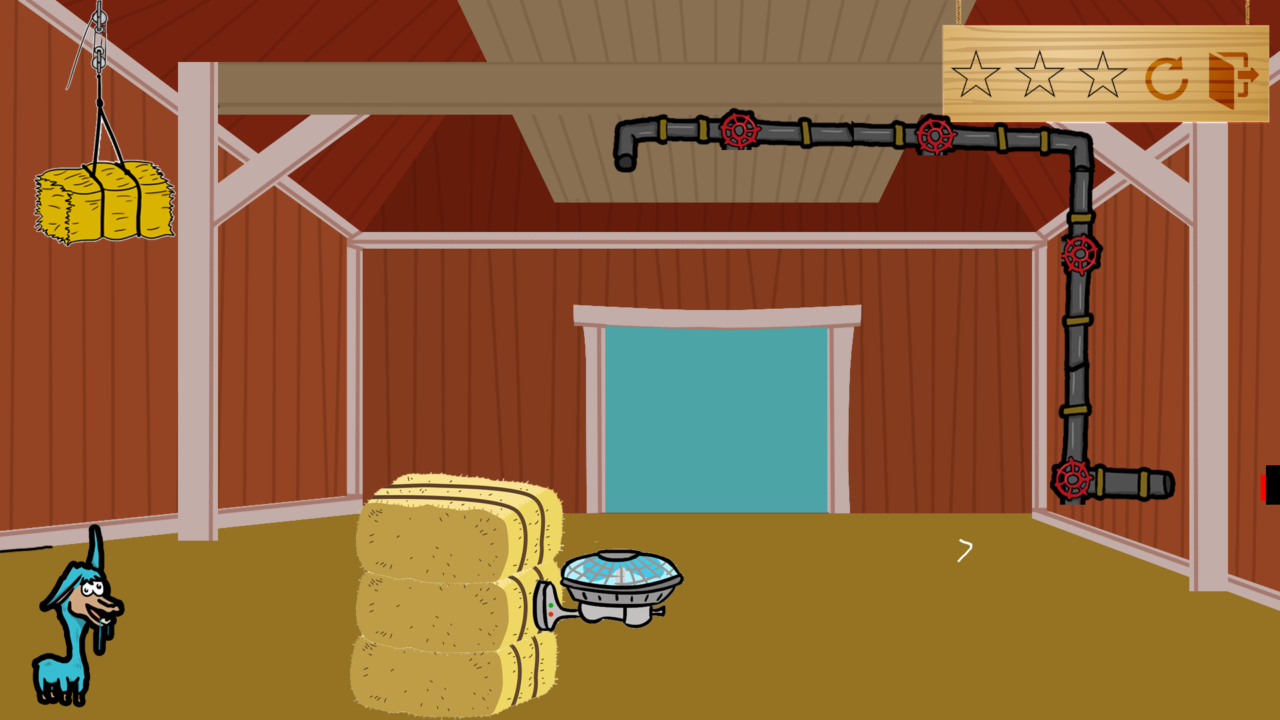
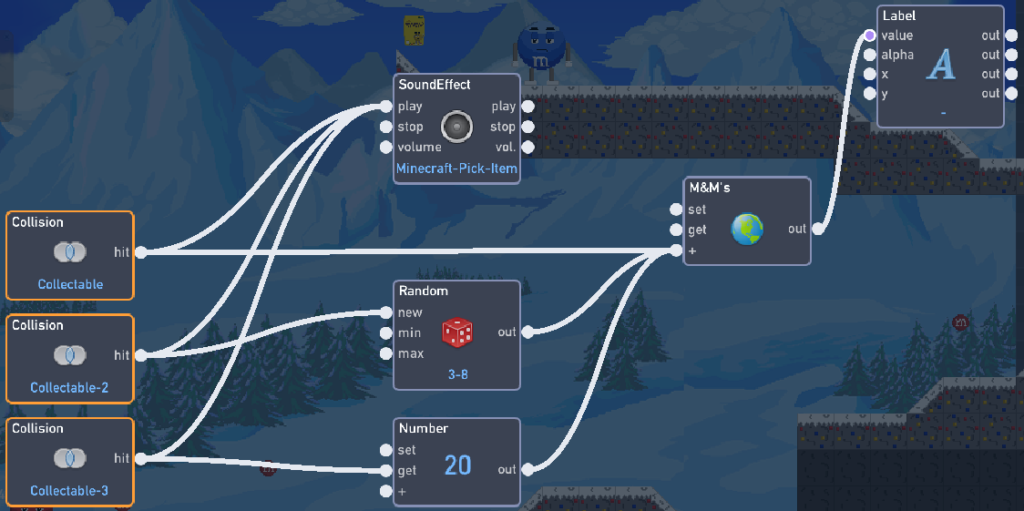
Soon after we created the levels in Tiled. We created three different levels with a new component being introduced at every level.
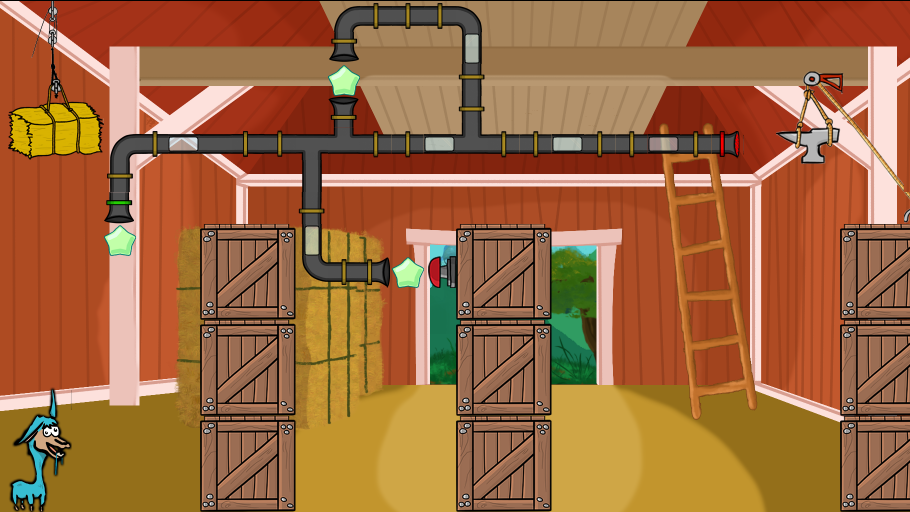
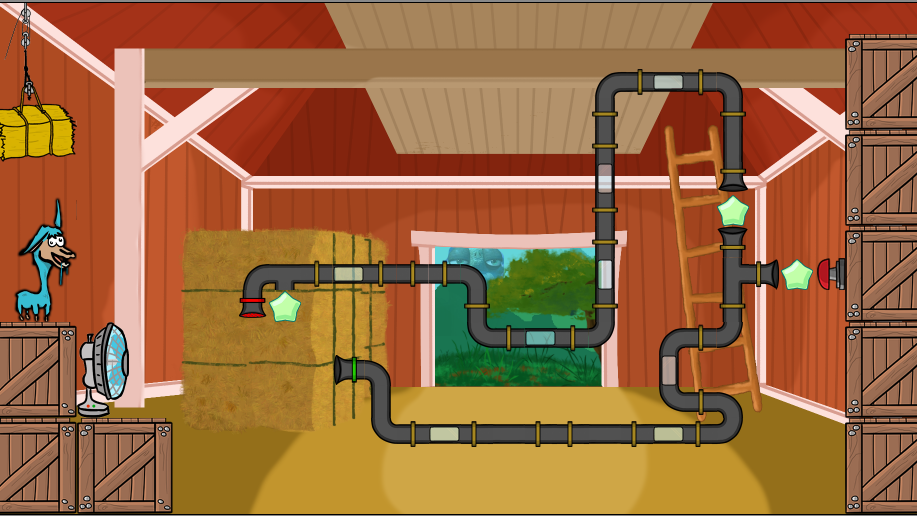
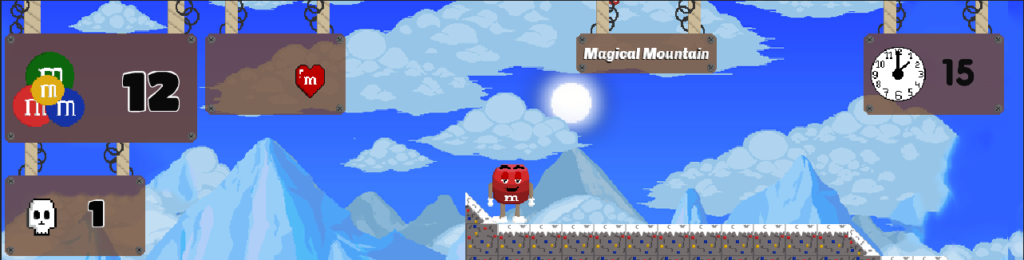
Then finally the art was finished and we finished the levels with the new sprite sheet as well as some small updates.
The only thing left to do were the promotional solutions, as this is generally not a very serious part of the assignment we went all out. From t-shirts to socks all the way to an exclusive pringles can.



In the end, I look back at this project with gratitude, I enjoyed working on the game, working with the team I got to be working with and we received a good grade as well. The game can be downloaded through the link below.