MAY 20 → MAY 23 – 2024
Tasks
Technical Developments
- Replaced old voice overs
- As our client provided us with new voice overs so I cut them up and re-imported them into the project. As the setup remained the same I only had to replace the placeholder versions with the new files.
- Added a script to control character frames
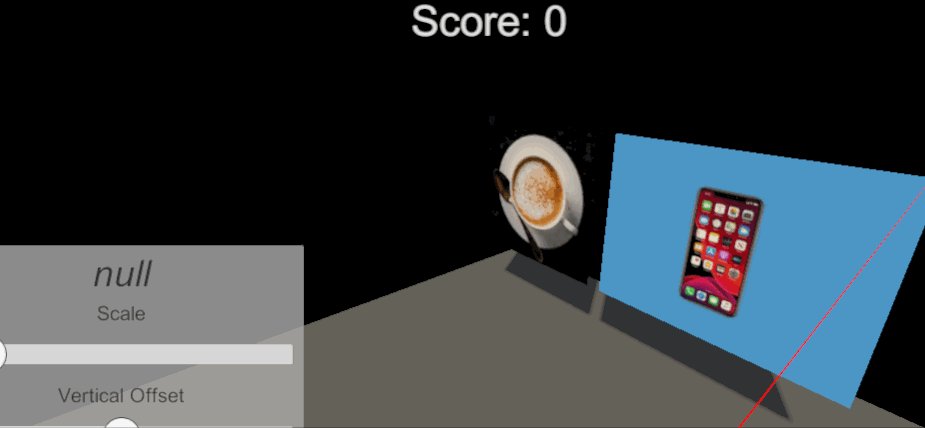
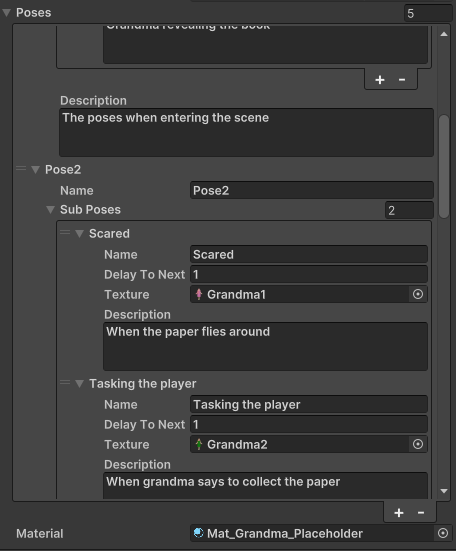
- It was not feasible to expect fully rigged and 3D modelled characters due to sudden time constraints so we had to find a different way. I wrote a script that can be easily edited in the Unity editor to set what pose to use for how long.
(see code & example below)
- It was not feasible to expect fully rigged and 3D modelled characters due to sudden time constraints so we had to find a different way. I wrote a script that can be easily edited in the Unity editor to set what pose to use for how long.
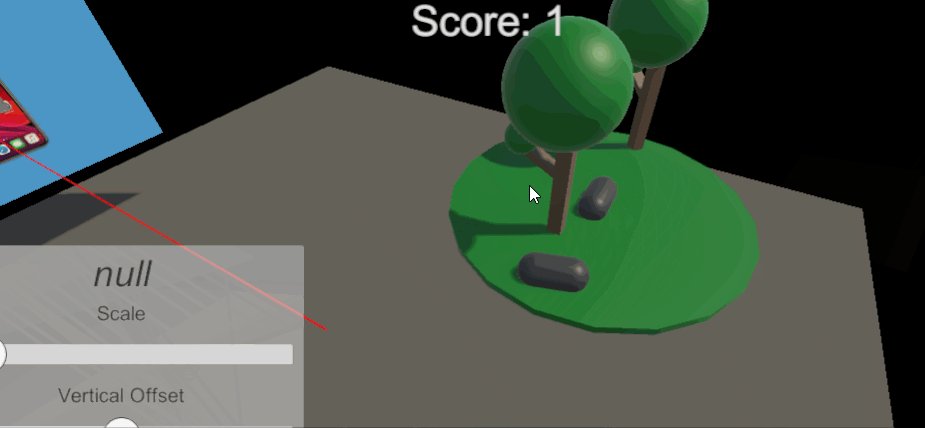
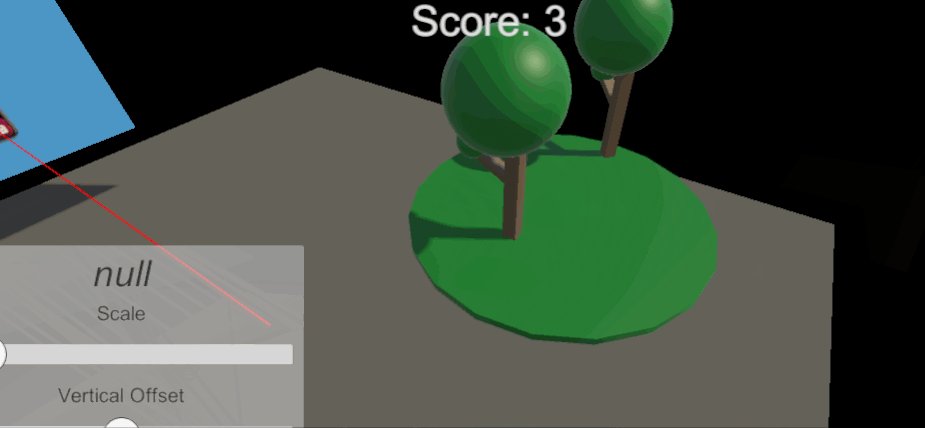
- Wrapped up the second scene
- After advancing the development of the paper interaction I brough everything together and finalised scene two as well. This included the interactions, voice overs and character placeholders.
- Simulated scene one and four interaction
- As I finished scene two I decided to soft implement scene one and four as well. There were no assets for these scenes yet but I implemented the needed GameSceneData script and laid out the foundations.
Miscellaneous
- Communicational issues with our client
- During the week we were notified by the team lead that our client was not happy with the progress and that we should have had weekly meetings so he could stay on top of it. This was apparently e-mailed to our teachers directly, surpassing us.
- We then discussed as a team and were very suprised by this whole ordeal but decided to meet every Monday morning at 11:00 from now on.
- I listened to the new voice overs and had some pointers that I would like to discuss with our client. He did not really help either, I was asking for the Dutch voice overs too as he had placeholders so I could at least implement them. But they were never sent.
Double Diamond
The most difficult part this week was coming up with a good solution for our problem regarding not being able to model and rig the characters.
Discover
I researched methods to achieve what I wanted but did not really find any proper sources that could be implemented. So instead I set out to create my own solution.
Define
The solution would be to create a custom script. Something that could hold multiple images as ‘poses’ and could have a set time before the next image would be used.
The only downside to this solution would be that it takes quite some time.
Develop
I wrote a custom script that holds a list of a custom CharacterPose class, which in itself holds a list of CharacterSubPoses. In this subpose, I could then easily set a name, time to next image and texture to use. These were then used as a coroutine repeatedly, so after the set time expired, there would be a new image used on the character. Creating an effect similar to animation.
(see code below)
Deliver
The progress for this week was not shown to our client, as it had become clear he did not understand the process and could not manage his expectations which impacted us negatively. Therefore, I decided to keep it under wraps for now until we were 100% sure that this was the solution that we would go with.
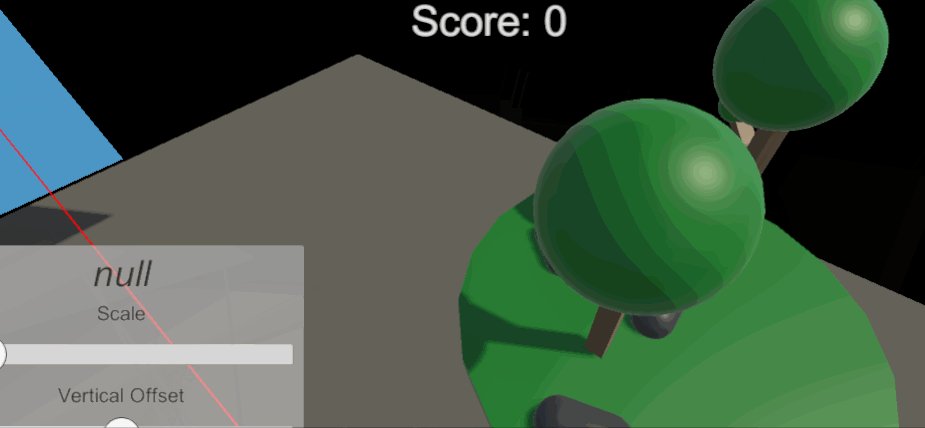
I did create another release on Github that showcased the full forest scene, it was now finalised and there would be no further additions.
Plan
Next week we’ll start off by having a weekly stand-up meeting with our client. After that I will start implementing SFX and try to improve some of my older scripts until I can implement new art.
Research
The research done this week was not through YouTube but instead through conversation with people around me. I picked some brains to see how they would go about ‘animating’ a character in the way we need. After taking in their opinions and notes I came up with my own solution.
Reflection
The week started off rough with the e-mail that was sent to our teachers. We did not expect that and it was not fair to us. This all left the team in a bit of a somber and unmotivated state. I am happy I still got things done but I too, did not feel too good. This was another breach of trust in my opinion and it was not the first time that there had been issues with him.
Other than that, the work I delivered was solid and I am happy with the solution I had come up with.
Media & code

public void SetPose(string pose)1
{
textures.Clear();
for (int i = 0; i < poses.Count; i++)
{
if(poses[i].name == pose)
if (poses[i].name == pose)
{
material.mainTexture = poses[i].texture;
foreach (CharacterSubPose subPose in poses[i].subPoses)
{
textures.Add(subPose.texture, subPose.delayToNextPose);
}
if (changeTextureCoroutine != null)
{
CoroutineHandler.Instance.StopCoroutine(changeTextureCoroutine);
}
changeTextureCoroutine = CoroutineHandler.Instance.StartCoroutine(ChangeTextureOverTime());
}
}
}
private IEnumerator ChangeTextureOverTime()2
{
foreach (var kvp in textures)
{
material.mainTexture = kvp.Key;
yield return new WaitForSeconds(kvp.Value);
}
}
}
[Serializable]
public class CharacterPose3
{
public string name;
public List<CharacterSubPose> subPoses;
[TextArea(3, 10)]
public string description;
}
[Serializable]
public class CharacterSubPose
{
public string name;
public float delayToNextPose;
public Texture texture;
[TextArea(3, 10)]
public string description;
}- The method that can be called from the GameSceneData scripts by passing in the name of the desired pose. ↩︎
- The coroutine that is responsible for changing the frame after x time. ↩︎
- The pose, which is shown in-editor in the first image. This holds all necessary data and can be accessed and edited within the editor. ↩︎