JUNE 24 → JUNE 27 – 2024
Tasks
Project Hand Over & Communication
- My Monday morning started with meeting with Frank Bonsma, the programmer that works together with our client. The meeting went very well and I delivered the v1.0.0 apk file as well as the needed marker images and the source code.
- Later during the week I also sent him a revised version with implemented fixes discussed during the first meeting.
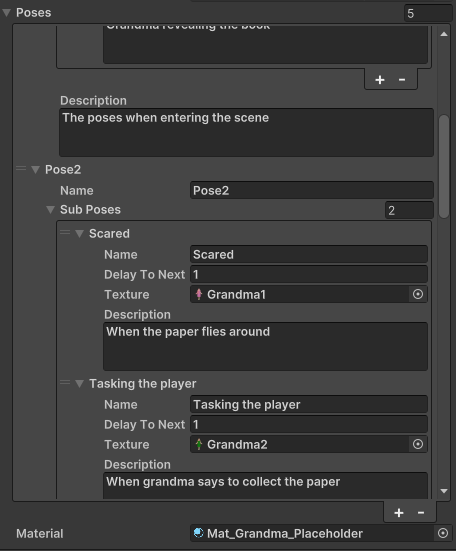
- Sent him ‘mouths’ that were made by Emma and Valeria so he could implement lip-syncing himself.
Technical Developments
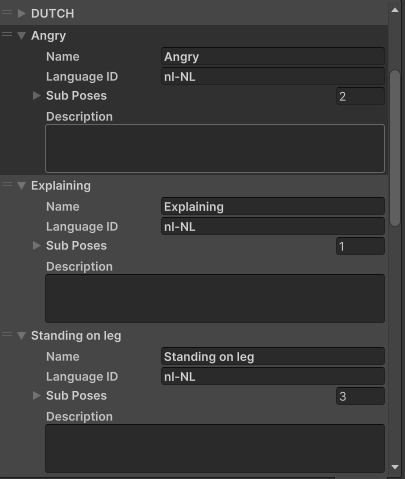
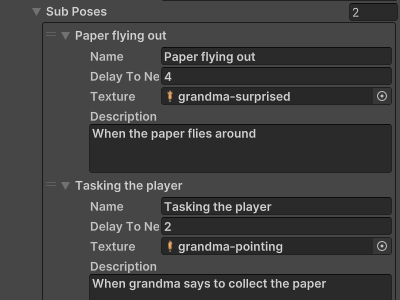
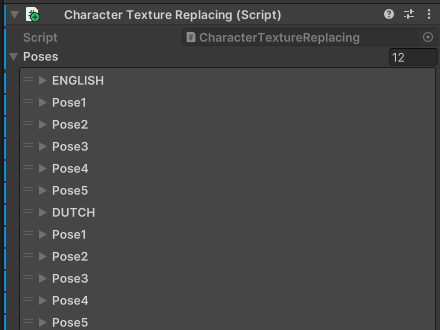
- Replaced old marker images
- Two weeks ago, Joris and the client decided on a new design for the markers. Hence why I implemented them into the application. They simply replace the ones I already had.
- Fixed flower packs on game reset
- After resetting the game, the flower packs in scene three would remain invisible. This was due to me forgetting to reset some values and animation states previously. I fixed these and sent a revised version of the game to Frank Bonsma.
- Fixed QR code screen showing up in last scene
- During my implementation of the compass hamsa last week I overlooked an issue I created. After the completion of scene five,the QR code screen shows up. Even when it is the last scene and there should be no more screens after to scan.
Double Diamond
Discover
During the meeting with Frank, we discussed what else he wanted me to add this week and based off of that I implemented a few fixes.
Define
One of the main fixes revolved around preventing a game-breaking issue where the player could not proceed in scene three after the game had been reset.
Develop
My solution was to incorporate the Exit state Unity provides in it’s animation. With using this and also saving the original position of flower packs, I was able to circumvent the issue.
Deliver
I created another release on our GitHub that includes these changes and small fixes. I also sent Frank this newly updated version.
Research
The research I did this week was from conversing with Frank and figuring out what I could still add to the project.
Reflection
My final week was a good one, having met Frank Bonsma I thought it would have been good for us and the project if we had communicated with our client through him instead. He seemed to understand what I was talking about, he valued me and showed interest and was overall a very relaxing presence.
I was really happy with the last few fixes I got to implement this week and especially the pace I could do it at. It only took me a few hours to implement everything. The rest of the week was spent on rewriting my blogs, collecting images and videos for the presentation and preparing for the deadline.
More about the general process, project and client communication as well as learning goals can be found in my personal reflection document. Available on the IMTS page.
Media & code
public void ResetToStartingPosition()1
{
rectTransform.anchoredPosition = startingPosition;
}if(GameManager.Instance.CurrentSceneIndex <= 4)2
{
if (GameManager.Instance.CurrentSceneIndex < 4)
{
isGameOver = false;
}
if (isGameOver)
{
return;
}
else if(GameManager.Instance.CurrentSceneIndex < 4)
{
isGameOver = false;
}
}- Method that resets the flower packs to it’s original position. This is called when resetting the game. ↩︎
- Simple statement that checks to see if we have reached the final scene, if we have the first time (at the end of scene four) the bool will be toggled. Then the next time, it will be stopped from showing the QR code screen. ↩︎